p5.js チュートリアル投稿ガイド
教育者、寄稿者、一般のエンスージアストに p5js チュートリアルの投稿をお願いしています。p5js プロジェクトは、クリエイティブ コーディングとオープンソース開発を多様なコミュニティによりアクセスしやすくし、開発プロセスのあらゆる側面に関するチュートリアルを公開することに興奮しています。 これまでの教材には、p5 の学習ガイド、プログラミング技法、オープンソースプロジェクトへの貢献方法などが含まれています。
新しい書かれたチュートリアルの投稿を歓迎し、このガイドでは提案、準備、投稿の手順を説明します。
始め方:
- Ensure your chosen topic has not been previously covered. 提案されたトピックがすでにカバーされていないことを確認してください。(en空白)ここに作業中のスプレッドシートがあります If your topic is already in progress, consider contributing to the existing work and helping prepare it for publication. Feel free to reach out to us for guidance. それが進行中のチュートリアルとしてリストされている場合、既存の作業に追加して公開の準備を進めることができるかもしれませんので、お気軽にお問い合わせください。
- If your topic hasn't been covered and isn't currently in progress, please provide a brief description of your proposed topic. You can send this description to us at education@p5js.org. トピックがまだカバーされておらず、進行中としてリストされていない場合は、提案する内容について数文を書いて、その説明を education@p5js.org までメールしてください。
p5js チュートリアルをオンラインで公開するための準備方法:
チュートリアルが公開の準備が整ったら、p5js ウェブサイト用にコンテンツを準備するために、以下の手順に従ってください。
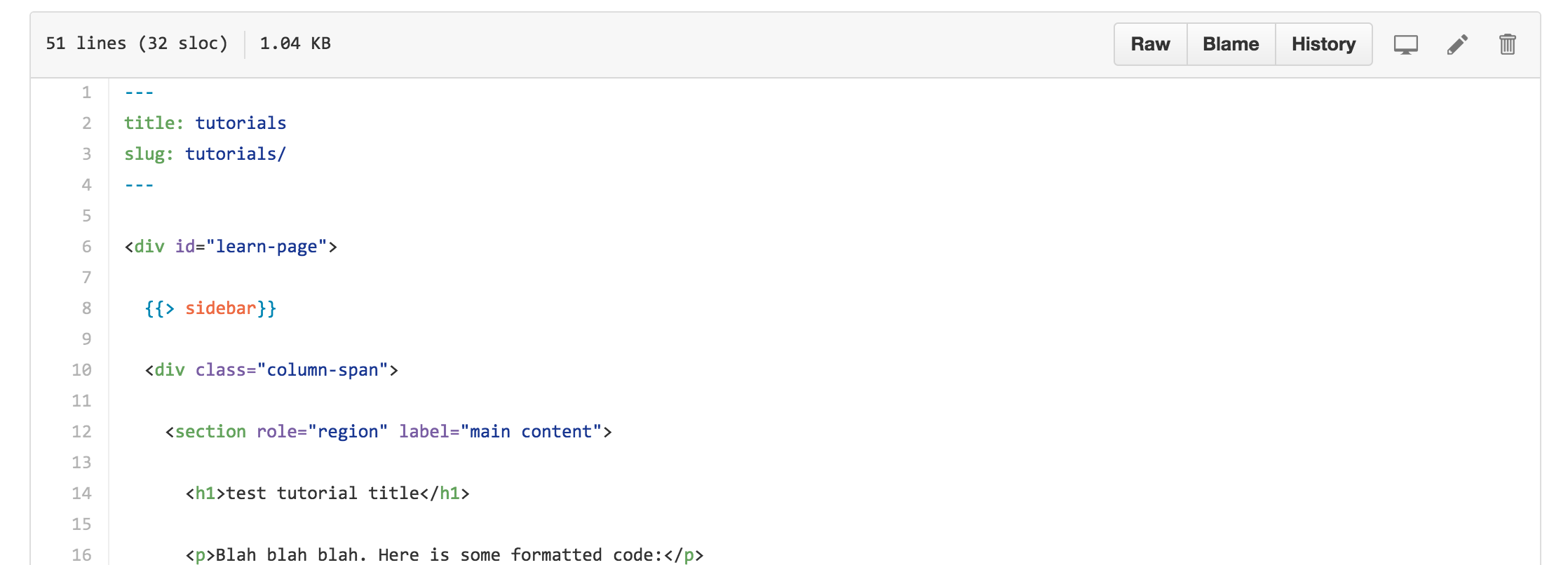
チュートリアルのコンテンツを tutorial-name.hbs ファイルとして、この基本構造で準備します 。このファイルに示されているように、以下に示すヘッダーが含まれている必要があります:

チュートリアルが含まれるフォルダは、p5js サイトの「tutorials」フォルダに配置されます。index.hbs というファイルは、p5.js チュートリアルのランディングページであり、 test-tutorial.hbs ファイルはテストチュートリアルです。
すべてのコンテンツは以下に配置してください: <section > </section> ページ上のタグに、<h1>タグや<h2>タグ、<p>パラグラフタグによって定義されるフォーマットとともに、テストチュートリアルページで示されているように行ってください。
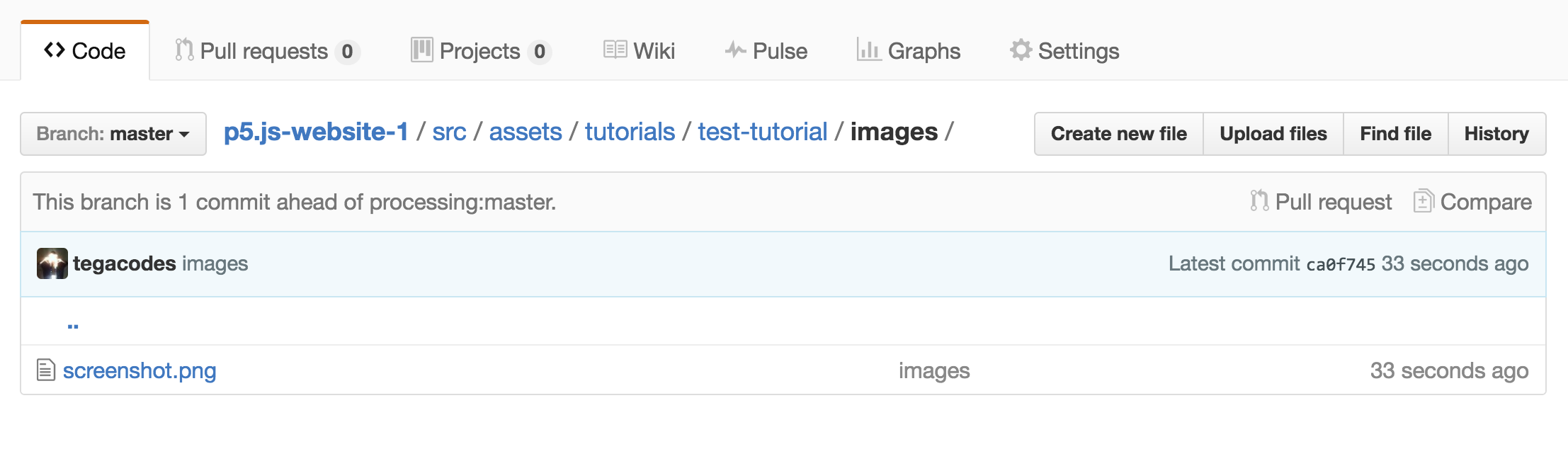
チュートリアルに画像が含まれる場合、それらは p5 サイトのアセットフォルダに配置され、下に示すように、src/assets/learn/test-tutorial/images の場所に配置されます。

ページの html でコードを正しくフォーマットするには、次のタグを使用してください:
<pre><code class="language-javascript">
Your code here!
</code></pre>
p5.js スケッチの埋め込み
p5js を使うことで、アニメーション付き、インタラクティブ、または編集可能なコード例を使ってプログラミング概念を説明するチュートリアルを作成できます。 例は p5.js スケッチとして準備し、チュートリアルに以下の2つの方法で埋め込むことができます。
- 例が編集可能である場合、p5js サイトのリファレンスページのように、p5js ウィジェットを使って html ページに p5 スケッチを埋め込む必要があります。このガイドに従って、ウィジェットを使って p5js スケッチを埋め込む方法を確認してください。Toolnessこのガイドは、次の方が執筆しています テストチュートリアルページで実際に動作を確認できます。
- 例がアニメーションやインタラクティブであるが、編集不可である場合は、p5.js スケッチを下記の説明に従ってページに iframe として埋め込む必要があります。
iframe を使って p5 スケッチを埋め込む
iframe は、他のページを探索できるウィンドウのようなもので、ページの残りの部分からサンドボックス化されています。この場合、p5.js スケッチが含まれる index.html へのウィンドウになります。

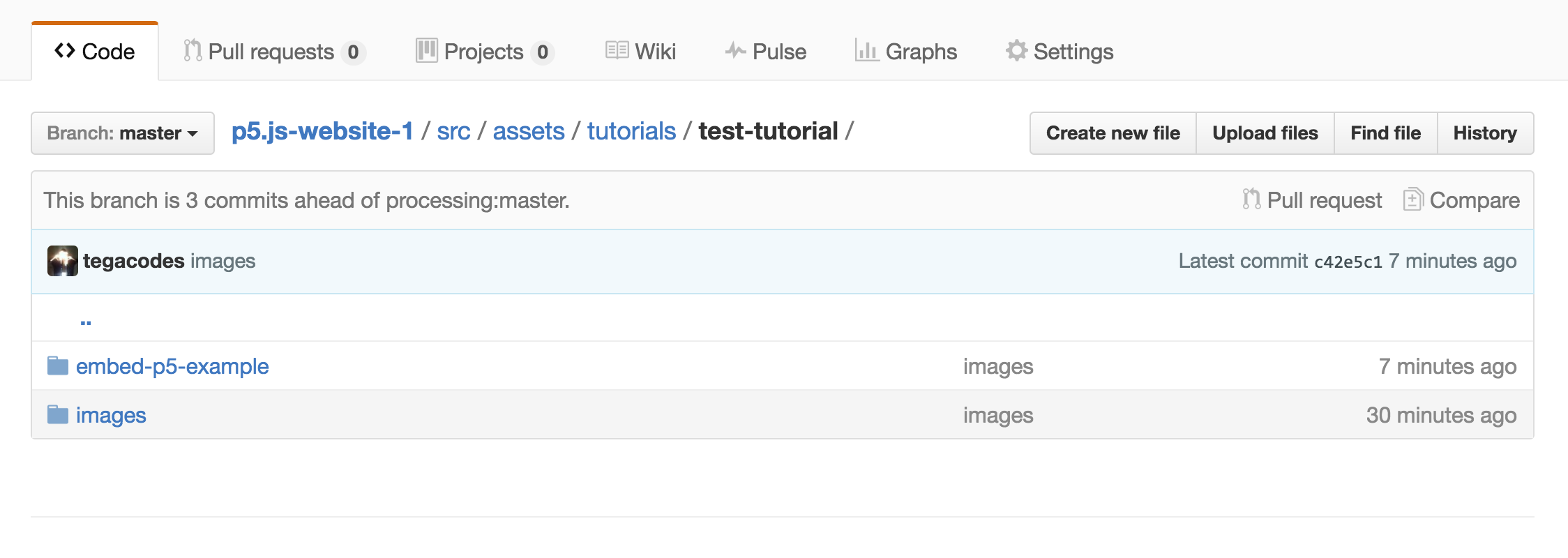
p5 スケッチをサイトの /src/assets/learn フォルダに、スケッチの名前でラベル付けされたフォルダに入れます。 スクリーンショットに示すように、これは iframe でリンクされたすべての画像と p5 スケッチが格納される場所です。

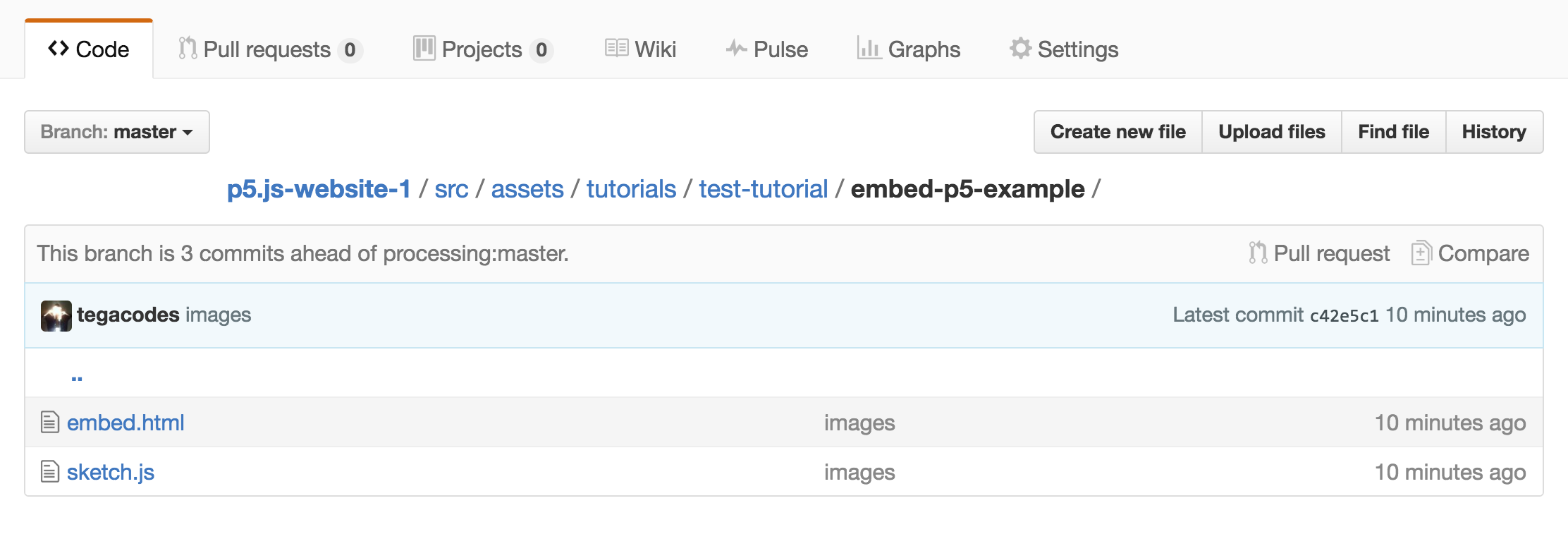
p5 の例が含まれるサブフォルダには、sketch.js ファイルとスケッチ用の embed.html ファイルが必要です。

embed.html ファイルにサイトの p5 ライブラリへの正しいパスが設定されていることを確認してください。 ファイル構造が上記と同じであれば、p5.js ライブラリへのパスは「../../../js/p5.min.js」となります。
次に、チュートリアルのコンテンツが含まれる.hbs ファイルに p5js の index ファイルを iframe として埋め込むことができます。 iframe の埋め込みコードは以下のようになります:
<iframe src="http://p5js.org/assets/learn/tes-tutorial/embed.html" width="600" height="400">
</iframe>
iframe のスタイリング(これは直接投稿に入れることも、スタイルシートに入れることもできます):
<style> iframe{ border: none; } </style>
ここで、ネイキッドスケッチが実行されているのを見ることができます:
http://staging.p5js.org/assets/learn/test-tutorial/embed.htmlそして、以下のコードを使用して p5 サイトに埋め込まれています:
http://staging.p5js.org/learn/test-tutorial.html注意すべき点は、iframe のサイズを手動で設定する必要があるため、標準サイズのものが最適です。
また、p5.js ライブラリファイルへのリンクは、チュートリアルのすべてのコンテンツがある.eps ページからは行われません。 代わりに、スケッチをレンダリングする html ページ(この場合は、embed.html と呼ばれます)に配置されます。
p5.js スケッチを埋め込む方法についての詳細は、こちらから。
仕上げ
チュートリアルの執筆が終わり、コンテンツが承認されたら、p5.js ウェブサイトのリポジトリをフォークし、上記のようにコンテンツを準備して、p5.js ウェブサイトのリポジトリにプルリクエストを出して、あなたの貢献を公開できるようにしましょう!
ありがとうございます!
